Qu'est-ce que GTmetrix ?
GTmetrix est un site internet qui permet de tester les performances de votre site internet. Le résultat du test donne des indications sur la vitesse du site à l’aide de scores.
Ce qui est important de savoir est que les scores obtenus sont issus d’un outil standard conçu par Google : Lighthouse. Le score n’est donc pas une invention interne à GTmetrix et on peut donc s’y fier.
La particularité de GTmetrix est qu’il pilote un véritable navigateur web pour accéder à votre site internet, ce n’est pas une mauvaise simulation comme le fait PageSpeed Insights.
Le test de l’abonnement PRO est paramétrable : on peut changer le navigateur, le matériel ou le pays pour faire le test.
Pourquoi analyser les performances de votre WordPress ?
Les visiteurs zappent très vite si le site met du temps à s’afficher.
Un site internet rapide va les aider à lire jusqu’au bout parce qu’une lecture, qui débute, les engage, psychologiquement, à continuer jusqu’au bout.
Une autre raison est que Google commence à prendre en compte certains aspects des mesures de vitesse pour améliorer le classement de votre site dans son index.
Même si vous pensez que votre site se charge assez rapidement, il peut rester une marge d’amélioration. Ce n’est pas parce que vous ne percevez pas une lenteur qu’elle n’existe pas. Google, lui, s’en rend compte.
Commençons l'analyse d'un site pour exemple :
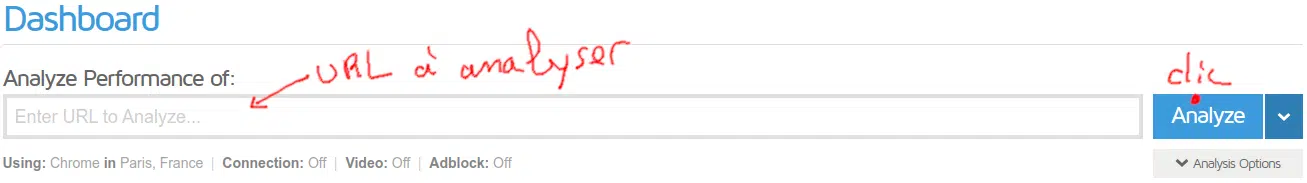
Commencez par vous rendre sur le site GTmetrix et mettez l’URL de votre site :

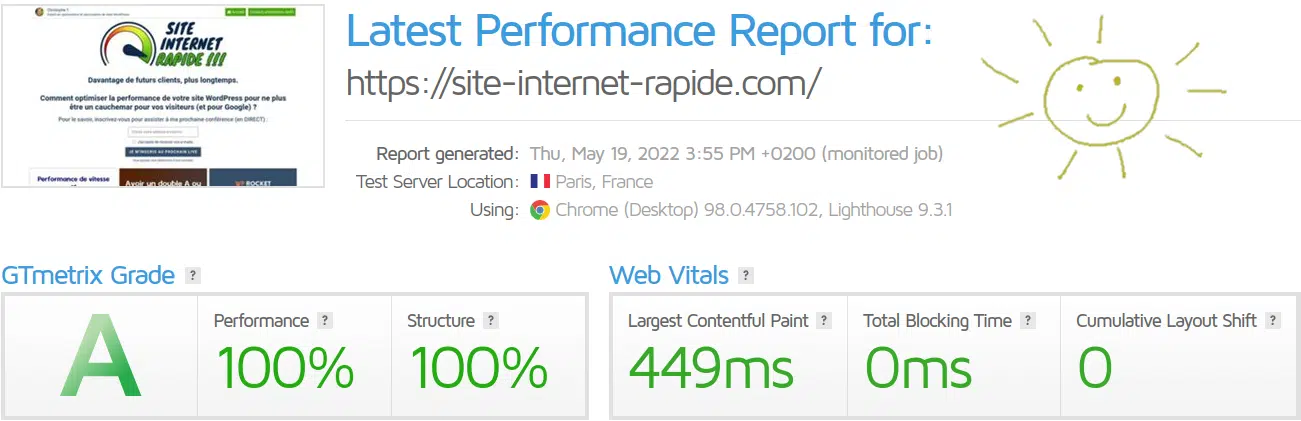
L’URL est ensuite mise en file d’attente pour analyse, il faut donc patienter. Au bout de quelques instants, le résultat tombe :

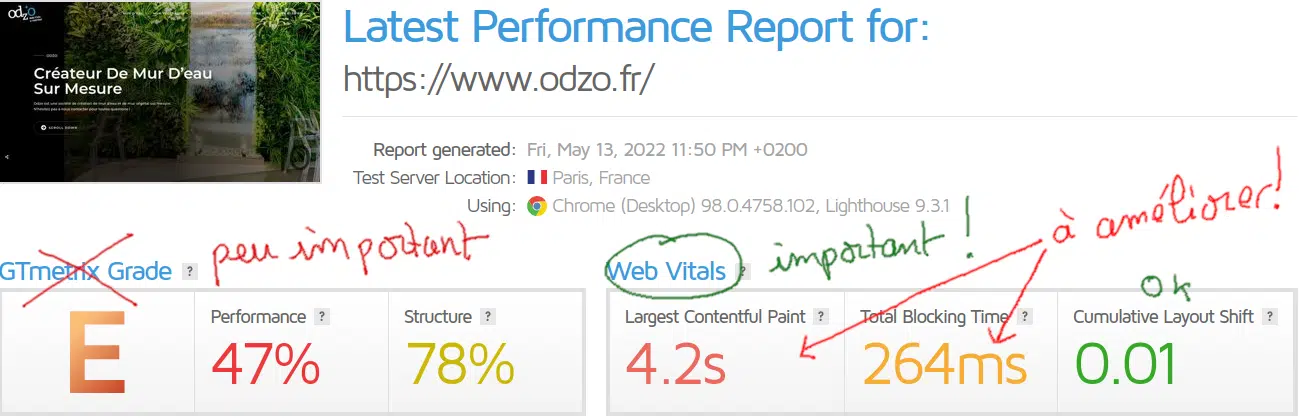
Comme je l’ai mis sur le dessin, la partie gauche « GTmetrix Grade » est moins importante. Cette partie va s’améliorer par la suite et sert d’indice général. Ce qui compte surtout est la partie droite « Web Vitals » car c’est cette partie que prend en compte Google pour calculer votre classement.
Cette partie est subdivisée en trois scores :
- Largest Contentful Paint : c’est le temps nécesaire pour afficher le contenu qui prend le plus de place en surface sur la partie visible actuelle de l’écran. Généralement, c’est une image mais pas forcément : cela peut être aussi un gros titre qui prend de la place
- Total Blocking Time : Ce score mesure le total des temps de blocage du navigateur (ceux au dessus de 50 ms uniquement) et qui empêche l’interaction avec la page.
- Cumulative Layout Shit : cela mesure les glissements de la page pendant son affichage. C’est quelque chose de très désagréable visuellement : voir la page se décaler quand de nouveaux éléments apparaissent.
Regardons les erreurs les plus importantes à corriger :
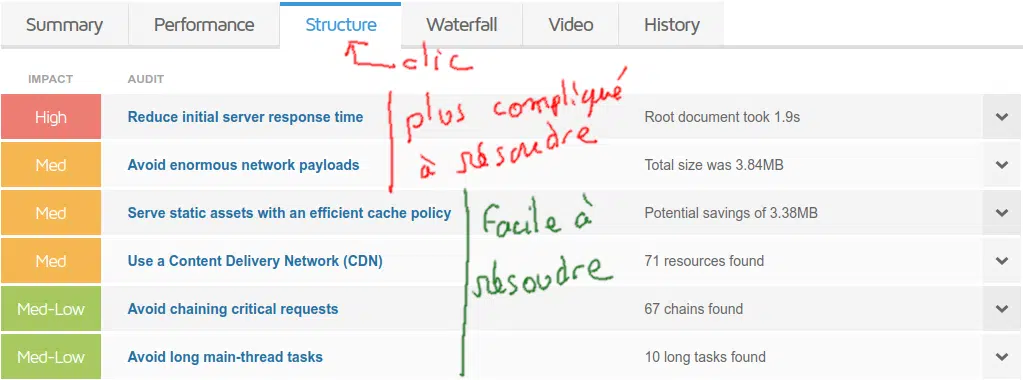
On clique sur l’onglet « Structure » en dessous et on peut lire un classement des erreurs. En rouge ce qui a le plus d’impact et en orange ou vert clair, le reste :

Mon rapport est en anglais, j’ignore s’il existe en français, j’ai cherché et je n’ai pas trouvé.
- Le premier point « Reduce initial server response time » en rouge est lié à l”hébergement et il est fort probablement qu’il faille déménager le WordPress pour résoudre ce point.
- 2ème point « Avoid enormous network payloads » : il y a des grosses images dans la page. Il faut réduire/adapter leur taille. certaines personnes vont refuser à tort ou à raison de le faire.
- 3ème point » Serve static assets with an efficient cache policy » : l’utilisation d’un CDN et/ou le réglage du cache sur le serveur d’hébergement résoudra le problème. Il faut indiquer que les images, fichiers CSS, JS peuvent rester dans le cache du navigateur longtemps.
- 4ème point « Use a Content Delivery Network (CDN) » : il faut utiliser un service CDN plus ou moins onéreux : Clouflare, RocketCDN, Stackpath, Gcorelabs,…
- 5ème et 6ème point « Avoid chaining critical requests » / « Avoid long main-thread tasks » : l’utilisation d’une extension de cache comme WP Rocket va optimiser les pages pour éviter ce problème.
La cascade / Waterfall
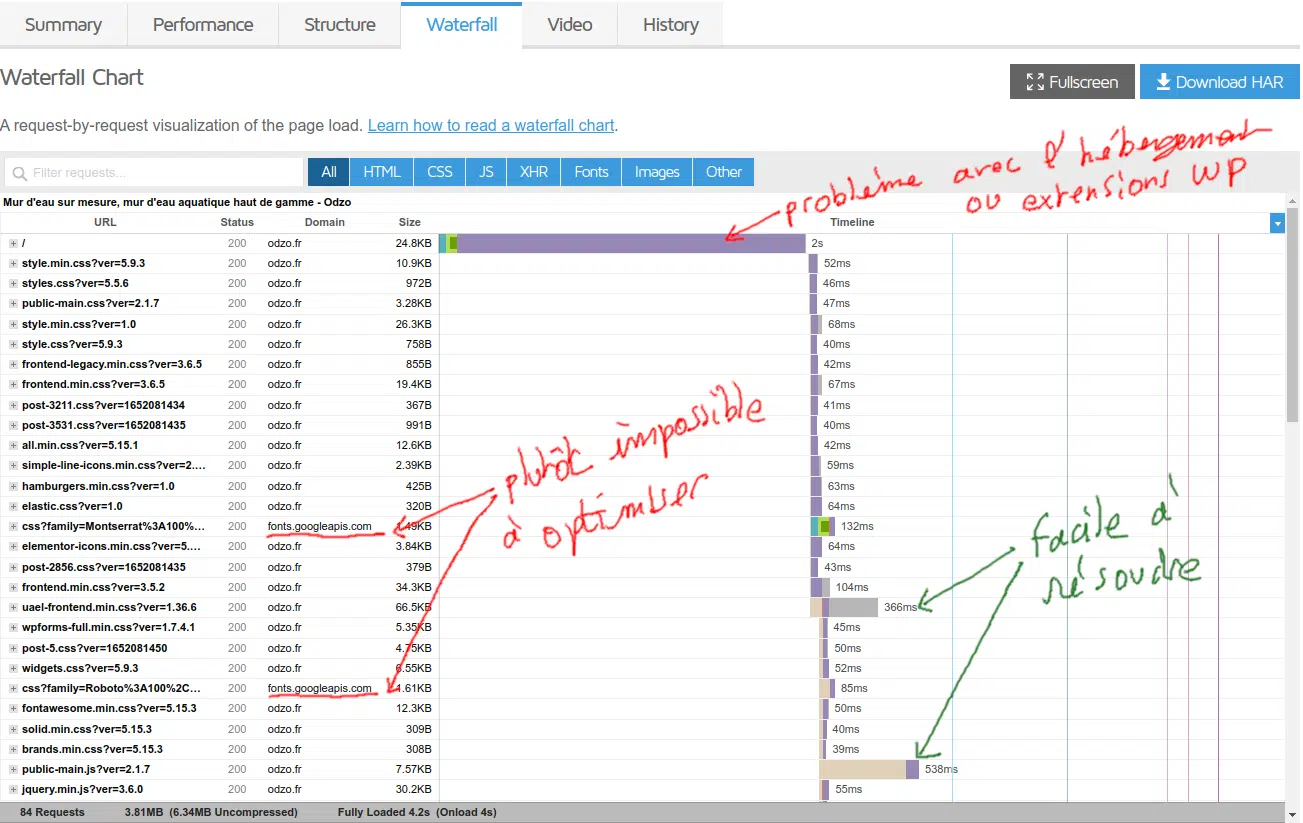
Je regarde beaucoup cet onglet car on peut voir le déroulement temporel du chargement du site et le détail de chaque requête :

- En première ligne, on revoit le problème signalé en rouge au point précédent. L’hébergement est sans doute trop lent mais il se peut aussi qu’une extension a un problème ou que la base de données soit lente.
- Les appels à l’hébergement de fontes Google n’est presque pas gérable : il est possible de précharger les polices via WP Rocket mais c’est tout.
- Pour le reste, c’est facile à optimiser avec WP Rocket.
L'optimisation prend ensuite du temps et parfois des compétences pointues
Après avoir travaillé sur les optmisations, on espère obtenir ceci :