Cet article est complémentaire aux autres articles de ce site sur l’installation de votre logiciel libre sous une URL de type : http://monvps.monhebergeur.com/monappli/ (exemple : http://vps-xxxxxx.vps.ovh.net/dolibarr/)
1. Achetez un nom de domaine si besoin
Si vous n’avez pas de nom de domaine, vous pouvez en acheter un chez OVH par exemple.
2. Configurez votre nom de domaine
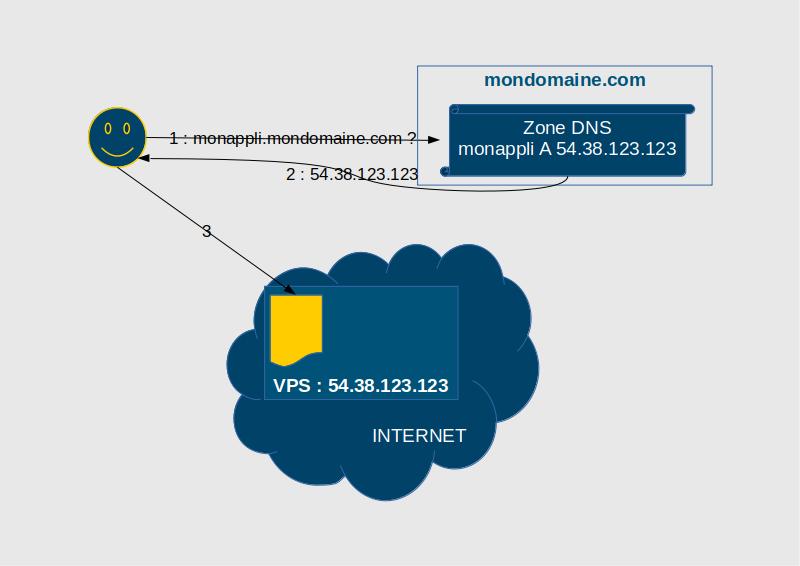
OVHcloud (comme d’autres bureaux d’enregistrement de nom de domaine) héberge la zone DNS de votre nom de domaine.
Cette zone DNS est un index utilisé par votre navigateur pour savoir sur quel serveur est hébergée votre application :

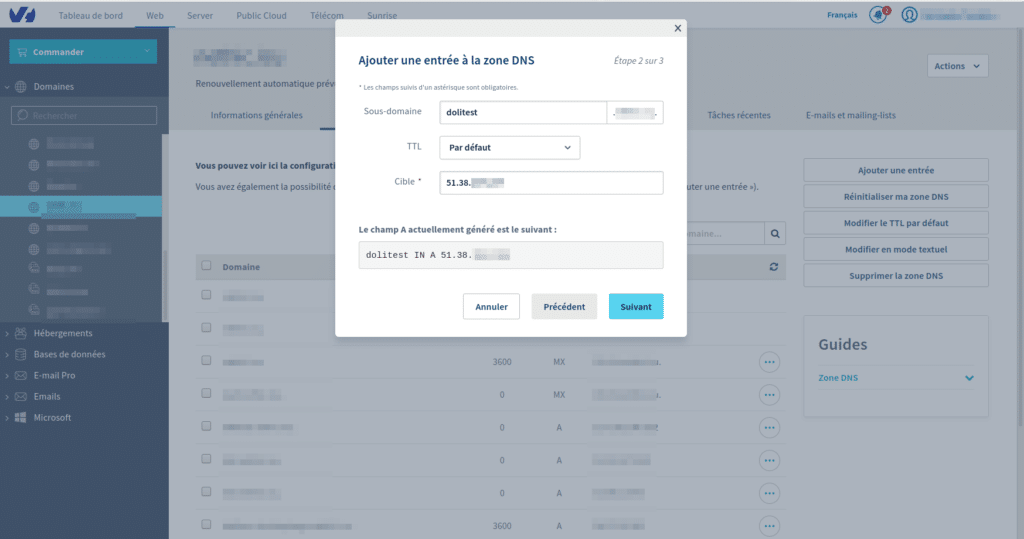
Ajoutez donc un champ de type A dans votre zone DNS avec comme nom le début de l’URL que vous souhaitez (exemple : monappli) et comme valeur l’adresse IPv4 de votre VPS (par exemple : 54.38.123.123) :

3. Générez un certificat SSL Letsencrypt
3.1 Connectez-vous en root à votre VPS.
3.2 Installez certbot
apt install certbot
3.3 Stoppez le serveur web NGINX
systemctl stop nginx
3.4 Générez le certificat SSL
certbot certonly --standalone -d monappli.mondomaine.com
Ce qui affiche :
Saving debug log to /var/log/letsencrypt/letsencrypt.log
Plugins selected: Authenticator standalone, Installer None
Enter email address (used for urgent renewal and security notices) (Enter 'c' to
cancel): contact@mondomaine.com
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Please read the Terms of Service at
https://letsencrypt.org/documents/LE-SA-v1.2-November-15-2017.pdf. You must
agree in order to register with the ACME server at
https://acme-v02.api.letsencrypt.org/directory
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
(A)gree/(C)ancel: A
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Would you be willing to share your email address with the Electronic Frontier
Foundation, a founding partner of the Let's Encrypt project and the non-profit
organization that develops Certbot? We'd like to send you email about our work
encrypting the web, EFF news, campaigns, and ways to support digital freedom.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
(Y)es/(N)o: N
Puis le certificat est généré :
Obtaining a new certificate
Performing the following challenges:
http-01 challenge for monappli.mondomaine.com
Waiting for verification...
Cleaning up challenges
IMPORTANT NOTES:
- Congratulations! Your certificate and chain have been saved at:
/etc/letsencrypt/live/monappli.mondomaine.com/fullchain.pem
Your key file has been saved at:
/etc/letsencrypt/live/monappli.mondomaine.com/privkey.pem
Your cert will expire on 2020-08-10. To obtain a new or tweaked
version of this certificate in the future, simply run certbot
again. To non-interactively renew *all* of your certificates, run
"certbot renew"
- If you like Certbot, please consider supporting our work by:
Donating to ISRG / Let's Encrypt: https://letsencrypt.org/donate
Donating to EFF: https://eff.org/donate-le
4 Préparez le renouvellement automatique du certificat SSL Letsencrypt
4.1 Création d'un répertoire pour l'accès public letsencrypt
mkdir -p /var/acme/.well-known/acme-challenge
4.2 Création du script de vérification/renouvellement de certificat
mkdir /usr/local/bin/letsencrypt/
nano /usr/local/bin/letsencrypt/renew-monappli.mondomaine.com.sh
Dans l’éditeur nano, mettre ces lignes :
#!/bin/sh
/usr/bin/certbot --text --agree-tos --non-interactive certonly --rsa-key-size 4096 -a webroot --cert-name 'monappli.mondomaine.com' --webroot-path /var/acme -d 'monappli.mondomaine.com' --keep --non-interactive --keep-until-expiring
Sauvegardez le script : ctrl-X, tapez Y et entrée.
Mettre les droits d’exécution au script :
chmod 0755 /usr/local/bin/letsencrypt/renew-monappli.mondomaine.com.sh
4.3 Configurez le lancement automatique de ce script
Lancez l’éditeur de crontab :
crontab -e
Et ajoutez ceci après les commentaires :
24 15 * * * "https://cdn.libremaster.com/usr/local/bin/letsencrypt/renew-monappli.mondomaine.com.sh"
Sauvegardez.
4.4 Préparez la configuration Letsencrypt dans NGINX
mkdir /etc/nginx/includes
nano /etc/nginx/includes/acme.conf
Dans l’éditeur nano, mettre ceci :
location ^~ /.well-known/acme-challenge/ {
root /var/acme;
autoindex off;
index index.html;
try_files $uri $uri/ =404;
auth_basic off;
}
5. Configuration du service NGINX
5.1 Configuration de l'accès HTTP à l'application
On lance l’éditeur nano sur un nouveau fichier de configuration pour NGINX :
nano /etc/nginx/sites-available/monappli.conf
On met ceci :
server {
listen *:80;
server_name monappli.mondomaine.com;
index index.html index.htm index.php;
access_log /var/log/nginx/monappli.access.log combined;
error_log /var/log/nginx/monappli.error.log;
location / {
index index.html index.htm index.php;
rewrite ^ https://$server_name$request_uri? permanent;
}
include includes/acme.conf;
}
5.2. Configuration de l'accès HTTPS à l'application
On lance l’éditeur nano sur un nouveau fichier de configuration pour NGINX :
nano /etc/nginx/sites-available/monappli_ssl.conf
On met ceci et on complète avec la configuration spécifique à l’application mise dans un tutoriel précédent :
server {
listen *:443 ssl;
server_name monappli.mondomaine.com;
ssl on;
ssl_certificate /etc/letsencrypt/live/monappli.mondomaine.com/cert.pem;
ssl_certificate_key /etc/letsencrypt/live/monappli.mondomaine.com/privkey.pem;
ssl_session_cache shared:SSL:10m;
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:DHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-AES128-SHA256:ECDHE-RSA-AES128-SHA256:ECDHE-ECDSA-AES128-SHA:ECDHE-RSA-AES256-SHA384:ECDHE-RSA-AES128-SHA:ECDHE-ECDSA-AES256-SHA384:ECDHE-ECDSA-AES256-SHA:ECDHE-RSA-AES256-SHA:DHE-RSA-AES128-SHA256:DHE-RSA-AES128-SHA:DHE-RSA-AES256-SHA256:DHE-RSA-AES256-SHA:ECDHE-ECDSA-DES-CBC3-SHA:ECDHE-RSA-DES-CBC3-SHA:EDH-RSA-DES-CBC3-SHA:AES128-GCM-SHA256:AES256-GCM-SHA384:AES128-SHA256:AES256-SHA256:AES128-SHA:AES256-SHA:DES-CBC3-SHA:!DSS;
ssl_prefer_server_ciphers on;
access_log /var/log/nginx/ssl-monappli_ssl.access.log combined;
error_log /var/log/nginx/ssl-monappli_ssl.error.log;
# METTRE ICI LA CONFIGURATION SPECIFIQUE DE L'APPLICATION
}
5.3 Ajout des liens symboliques à NGINX
ln -s /etc/nginx/sites-available/monappli_ssl.conf /etc/nginx/sites-enabled/monappli_ssl.conf
ln -s /etc/nginx/sites-available/monappli.conf /etc/nginx/sites-enabled/monappli.conf
5.4 Relancez NGINX
systemctl restart nginx
6. Reconfiguration éventuelle de l'application (exemple)
Il est fort probable de devoir modifier un fichier de configuration pour que l’application accepte cette nouvelle URL.
Par exemple, pour dolibarr, il faut éditer ce fichier :
nano /var/www/users/dolibarr/web/conf/conf.php
Et changer la variable :
$dolibarr_main_url_root='https://monappli.mondomaine.com';